How To Digitize A Drawing In Gimp

Introduction to GIMP vector graphics
In this article, we are going to learn how to work with vector graphics in GIMP. Though GIMP is a graphic editing program, you tin excerpt paths and create svg format images, which can be used with your pick vector graphics applications. Apart from that, you tin likewise create a vector shape from png or jpg images. Nosotros can also create our own vector art in GIMP using the path tool by producing smooth and beautiful curves, but if you desire a more than geometric shape, then just don't pull the handles of the path, and you get a perfect angular shape. Vector graphics are used to create a logo, cartoon, banner, t-shirt design, stationery, brochures, and much more.
Steps of GIMP vector graphics
Different steps are mention below:
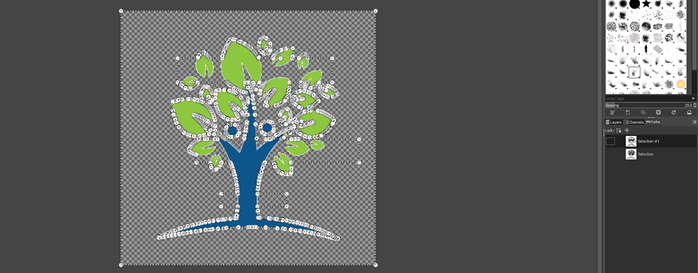
Pace 1: First, nosotros will kickoff by using a png prototype. Go to the following url and download the required images from pngtree, or you tin feel free to utilize your own assets – https://pngtree.com/freepng/human-grapheme-with-green-tree-logo_3732560.html.
Step 2: Let's start by opening an image by going in the File carte du jour, then open or press Ctrl + O.

Step 3: Then navigate to the downloaded image and open it in GIMP

Step 4: At present, we have made this png into svg so that any vector graphics application can piece of work it.

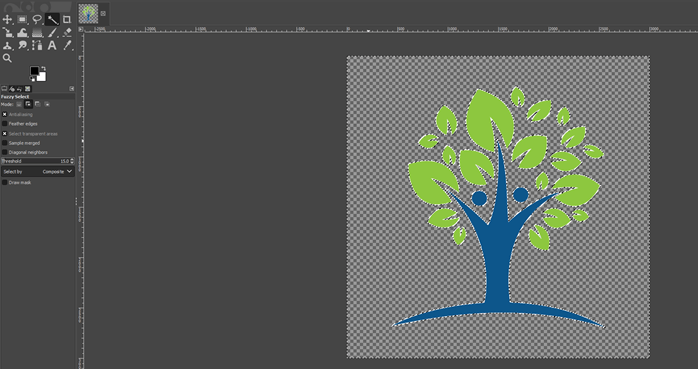
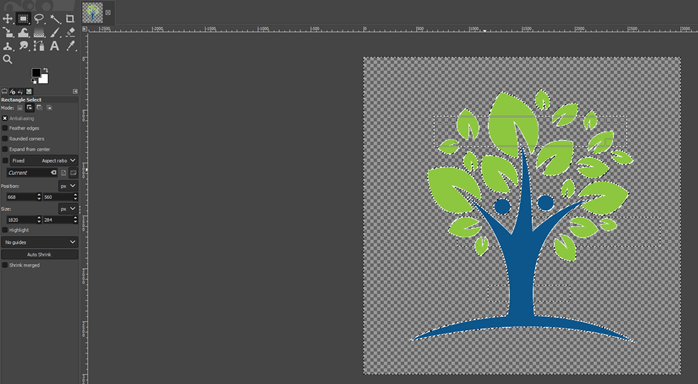
Footstep v: And then use the fuzzy select tool or press U, then click on any empty area which will select the path, and information technology is similar to the photoshop magic wand tool. If yous want to select a specific item, then click on it and if yous desire to select multiple items, then printing shift and select.

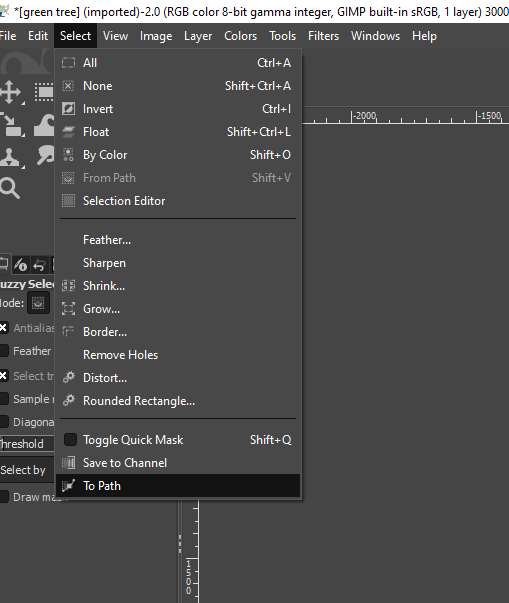
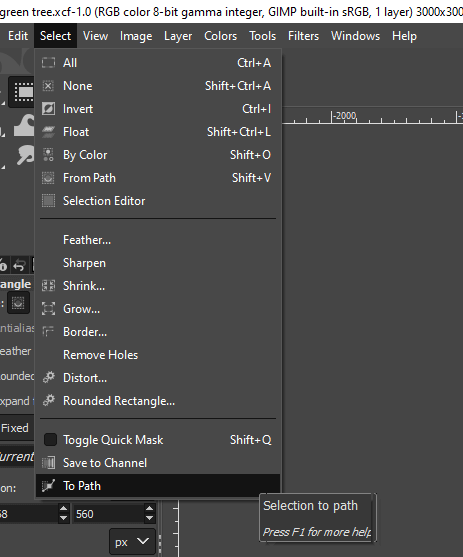
Footstep 6: Now, to create a path from this pick, navigate to Select -> To Path

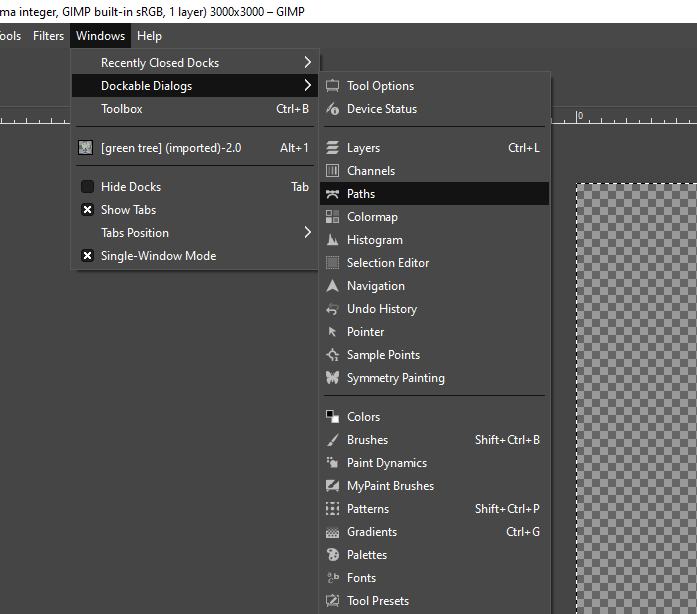
Step seven: Path console is visible beside the layer console in the lesser right, but if it is not visible, then select Windows -> Dockable Dialogs -> Paths and and then dock it beside the layers panel.

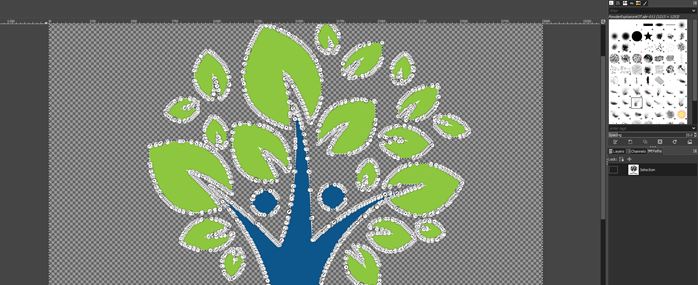
Step 8: And then double click on the selection in the path console to view the selection. Here you can adjust the path and make certain that you have a squeamish crisp, make clean edges. Review any unnecessary points and adjust by click and drag. This is the same every bit working with the path tool, and all the techniques used using the path tool tin be applied to go a perfect selection.

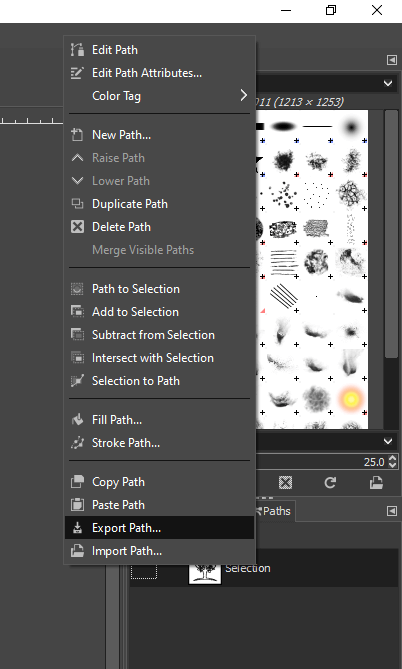
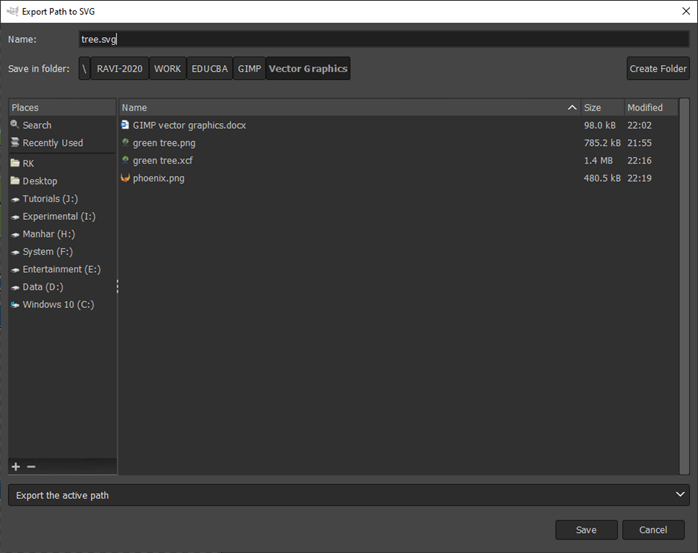
Step 9: After the adjustment is washed right click on the selection and so click export path, which volition consign an svg file

Footstep 10: Give the name to the exported file with the .svg extension, which tin can be imported in any vector graphic application and worked further.

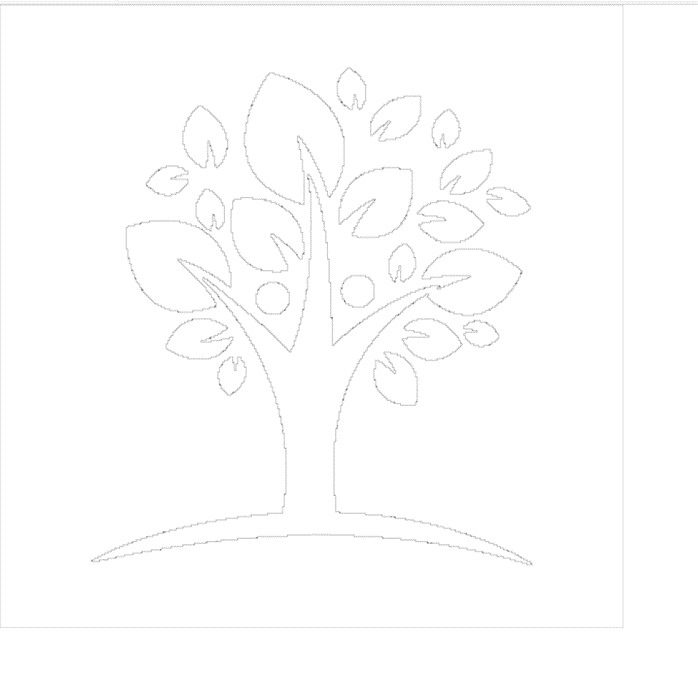
Footstep eleven: This is the result that tin exist previewed in any browser.

Step 12: You tin can change the selections past using the rectangle select tool and add and decrease the choice region.

Step 13: Then, we volition convert the selection to a path from the select menu. Select -> To Path

Step 14: Then double click to select the path, and we go the updated path in the Paths console at the bottom right corner.

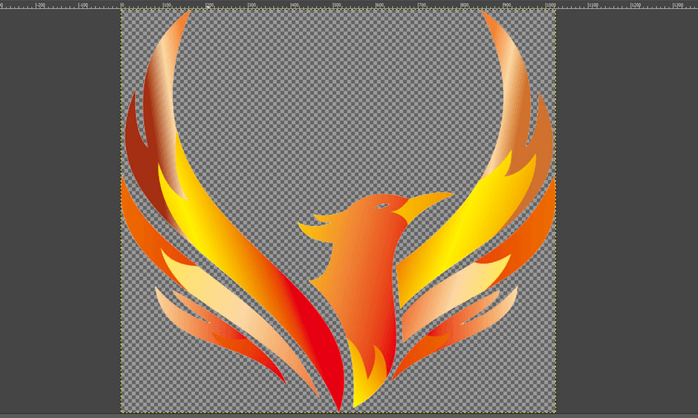
Footstep 15: We have worked till at present with a simple image with no gradient now; let'southward see how nosotros can select the path if there is a gradient in the epitome.

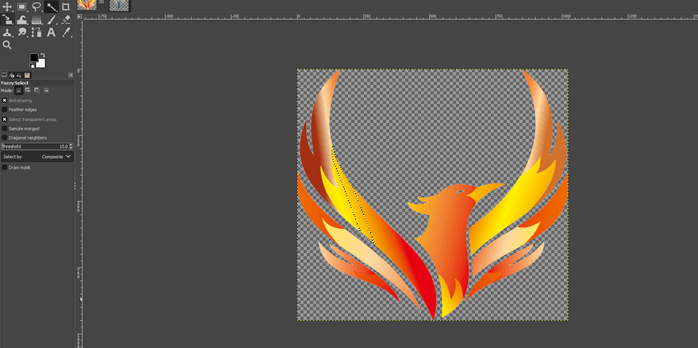
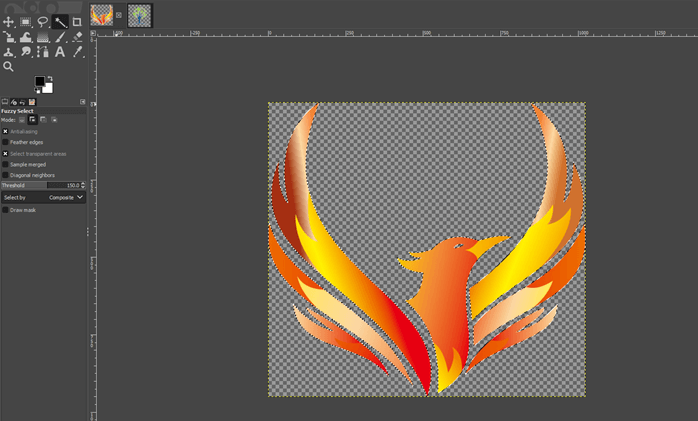
Footstep 16: Again, utilise the fuzzy select tool and endeavor to select the part of phoenix, but now, due to the gradient, we cannot make a proper selection. To solve this problem, permit's change the threshold value to 150, which is currently 15. This depends entirely on the blazon of image. It might exist dissimilar in your image, simply 150 works fine in this prototype.

Step 17: Using the shift fundamental, select all the parts of the phoenix

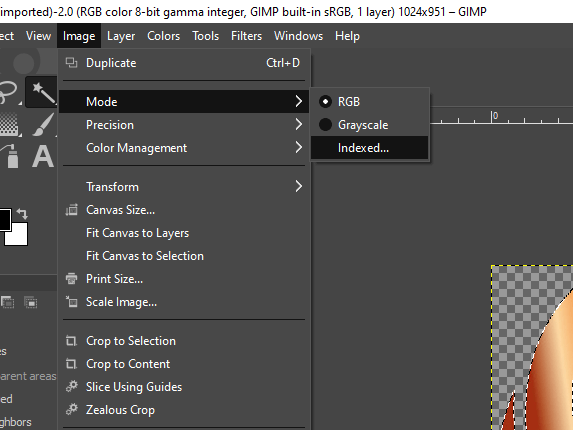
Step eighteen: In that location are some situations in which even if we change the threshold value, nosotros cannot make proper selections; in that instance, we can change the way to Indexed from the epitome card.

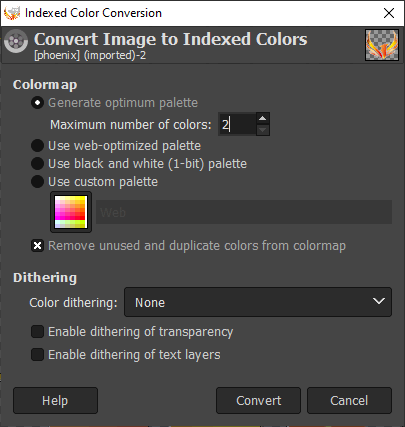
Footstep xix: You might want to experiment with your particular image, but we can generate an optimum palette with a maximum number of colors to two and click convert for this epitome.

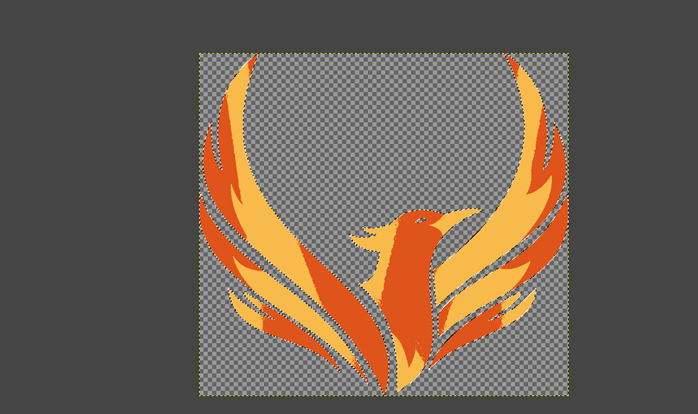
Step twenty: As we can run across, the image is converted to ii colors, and the slope is removed, which makes the use fuzzy option tool simpler.

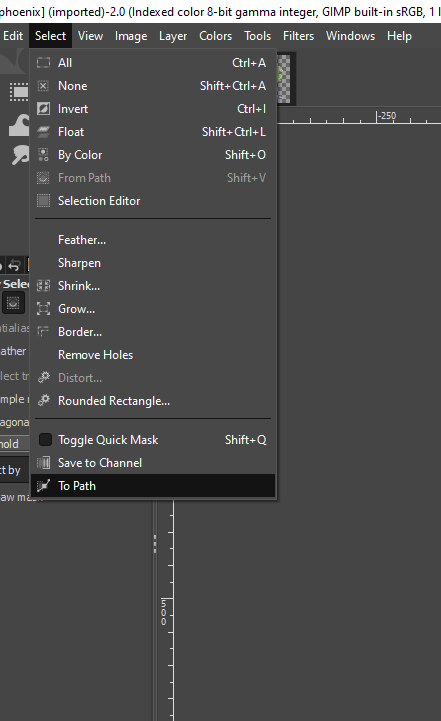
Step 21: To make a path of the epitome, get to select and to path.

Stride 22: This is the event of export, and a couple of tips to continue in listen is that keep paths simple and using svg with many paths could be challenging. Solid color works meliorate in such scenarios than the gradient. Practise not overlap vertices which could complicate things.

Step 23: Next, nosotros will create a unproblematic vector graphic in gimp; for this, first, nosotros use the ellipse select tool or press E and create a circle and make full it with yellow.

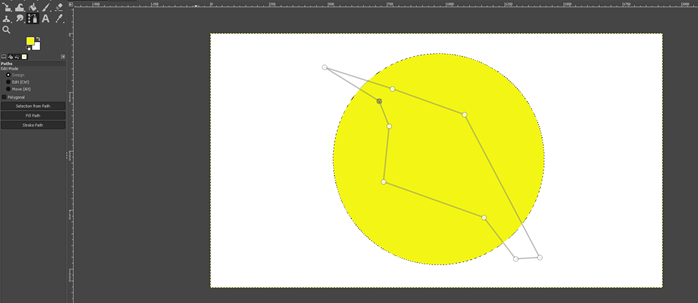
Pace 24: Then employ the path tool or printing B and create a simple shape as shown.

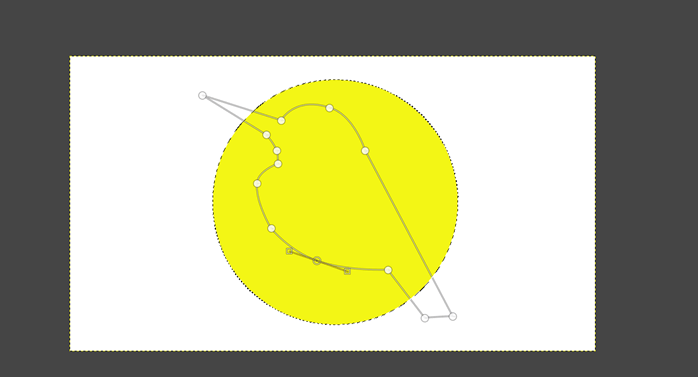
Step 25: Using the path tool, add together some points to make a shape like a bird. Y'all can besides drag to create a curve.

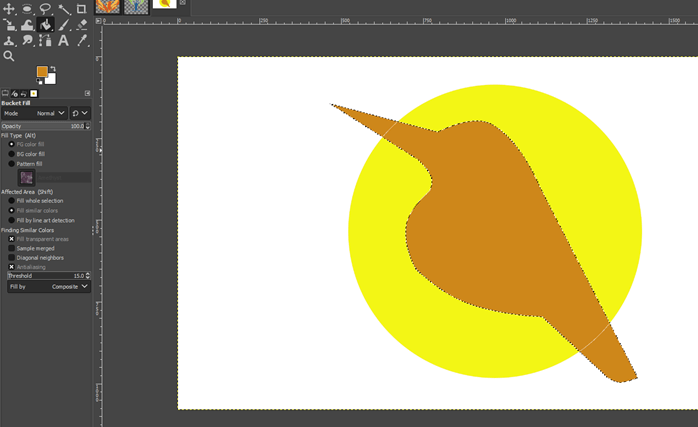
Step 26: Fill foreground by creating a selection from the path using the saucepan fill tool

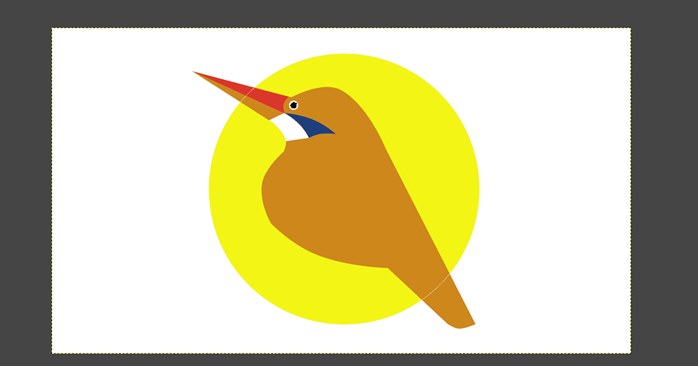
Step 27: Similarly, keep creating paths using the path tool and so fill information technology.

Pace 28: You tin also employ the ellipse tool to brand a selection and so fill information technology with black or white.

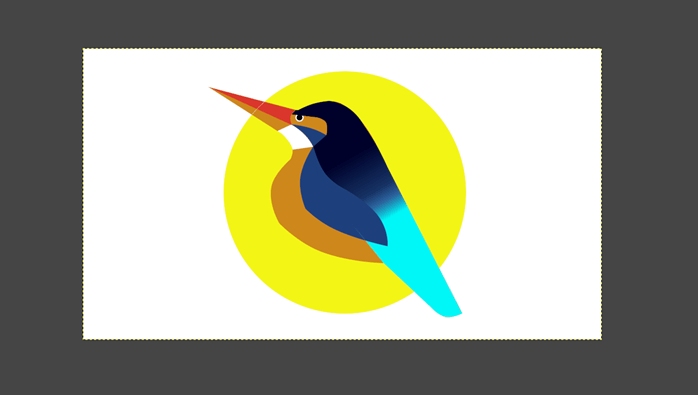
Step 29: You tin continue creating a path and make full it. You tin can also employ gradient fill in which you can create your ain slope or select a prebuilt slope. So we have successfully created a vector graphic in GIMP equally well as used images to get the svg shapes.

Conclusion
In this article, we have seen how to create vector graphics in GIMP. Firstly, we take seen how to extract an svg file from any png file, which we can use further in any vector applications. Then we accept seen complex images and how to tackle gradient by simplifying if using alphabetize style. So we take created a vector graphic from scratch using the path tool. The quality factor is important if the art will be used for printing purposes.
Recommended Articles
This is a guide to GIMP vector graphics. Here we discuss how to work with vector graphics in GIMP and how to excerpt an svg file from any png file. Y'all may also accept a look at the following articles to learn more –
- GIMP Alternatives
- Best Graphic Pattern Software
- UI Design Tools
- CorelDRAW Logo Design
Source: https://www.educba.com/gimp-vector-graphics/
Posted by: torresglin1958.blogspot.com


0 Response to "How To Digitize A Drawing In Gimp"
Post a Comment